Did you know that over 60% of people make snap judgments about products based on color alone? I will show you how to transform your designs using triadic colors.
These powerful color combinations sit at equal distances on the color wheel, creating a striking visual impact while maintaining perfect balance.
This is worth your time: Studies show that 60% of people make quick product decisions based solely on color.
Just look at how Coca-Cola owns red, McDonald’s claims yellow, and Starbucks has made green its signature color.
This isn’t random—it’s a calculated color strategy that works.
Ready to make your designs more memorable? Let’s understand triadic colors and how they can give your work that professional edge.
What Are Triadic Colors?
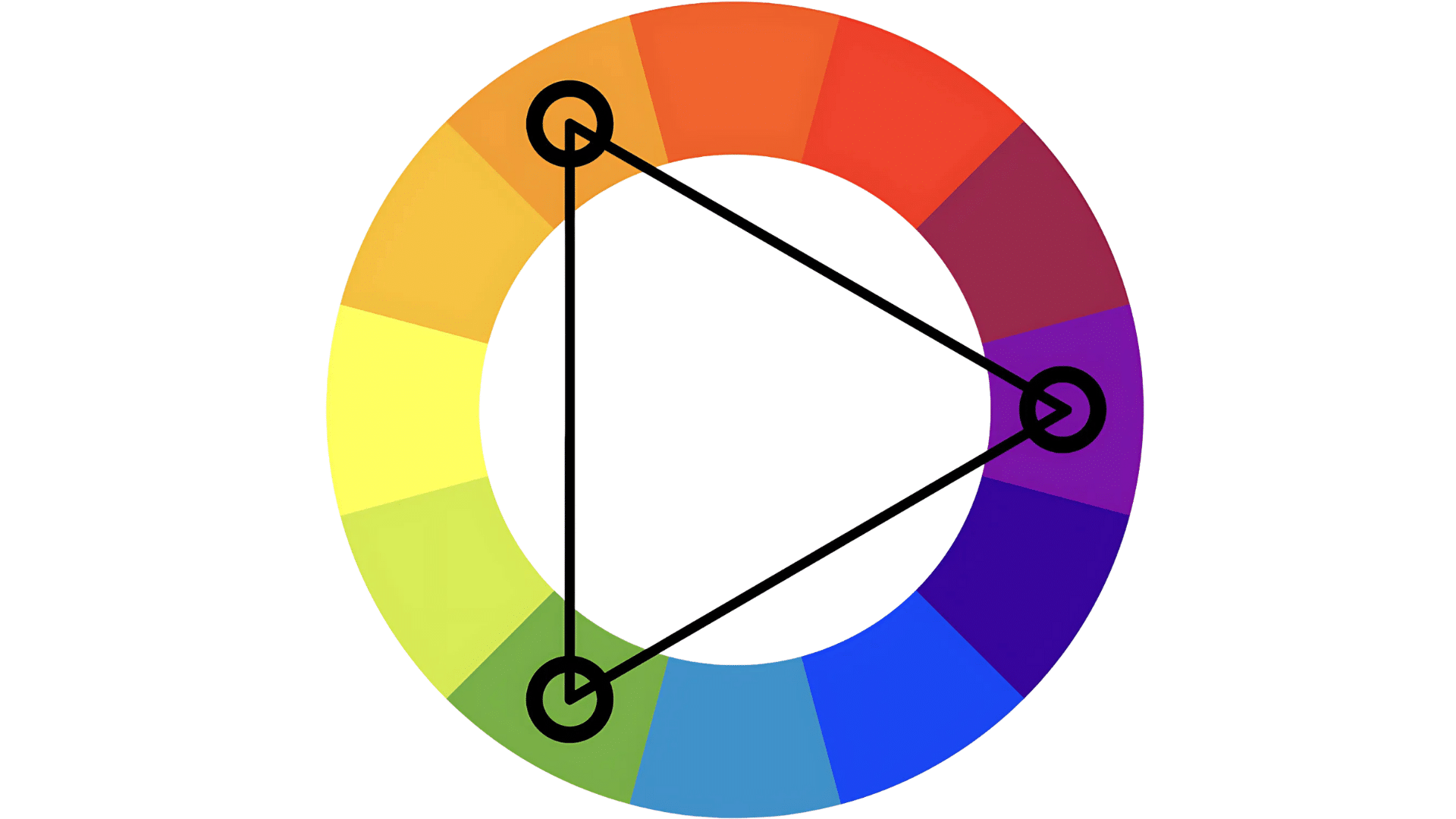
A triadic color scheme consists of three colors spaced equally around the color wheel. The name “triadic” comes from the triangle formed when you connect these three colors on the wheel.
Think of the color wheel as a circle with all colors arranged in a specific order.
You’ve created a triadic color scheme when you select three colors that sit at equal distances from each other (forming an equilateral triangle).
The most basic example of a triadic color scheme uses the three primary colors: red, yellow, and blue. These colors sit at equal distances from each other on the color wheel.
But triadic color schemes aren’t limited to just primary colors—you can create them with any three colors that are equally spaced.
Why Use a Triadic Color Scheme?
Triadic color schemes offer practical benefits beyond looking good. They provide enough contrast to distinguish between elements while maintaining unity throughout the design.
This balance makes them particularly useful for complex projects requiring variety and cohesion.
Color choices affect how people perceive and interact with designs.
The right triadic combination can make information easier to process, establish brand identity, and create emotional connections with viewers. These p
Types of Triadic Color Schemes
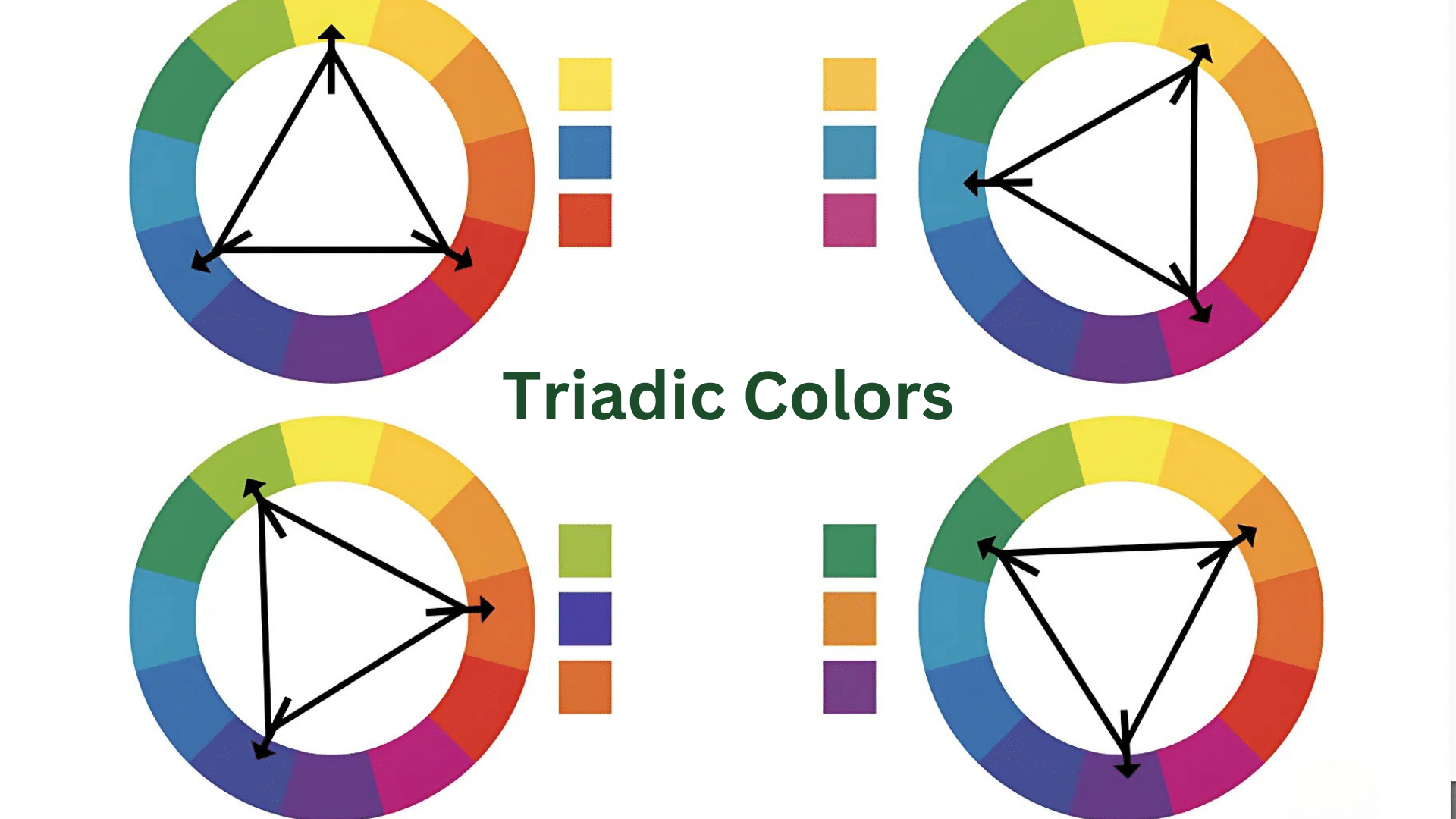
There are four main triadic color combinations that designers often work with:
- Primary Colors: Red, yellow, and blue
- Secondary Colors: Orange, green, and purple
- Tertiary Colors (Set 1): Red-orange, yellow-green, and blue-purple
- Tertiary Colors (Set 2): Yellow-orange, blue-green, and red-purple
Each combination offers a different mood and energy while maintaining the balance that makes triadic schemes useful.
Step-by-Step Guide to Creating a Triadic Color Scheme
Creating an effective triadic color scheme involves a systematic approach. Following these steps helps ensure your colors harmonize harmoniously while supporting your design goals. This process removes the guesswork from color selection.
Let’s break this down into manageable steps you can apply to any project. Each step builds on the previous one, creating a comprehensive approach to triadic color implementation.
Step 1: Identify Your Lead Color
Start by selecting one color that will dominate your design. This color should align with your brand identity or the main emotion you want to convey. This will become the foundation of your triadic scheme.
For a corporate website, you might choose blue as your lead color to convey professionalism. For a food blog, perhaps a warm orange would better stimulate appetite. Your lead color sets the tone for everything that follows.
Step 2: Find Equidistant Partners
Once you’ve chosen your lead color, please find the two other colors that form a perfect triangle on the color wheel. These colors sit 120 degrees away from your lead color in either direction.
Many digital color tools can automatically calculate triadic relationships. Adobe Color, Coolors, and Paletton all offer triadic color calculators that simplify this step, even if you’re unfamiliar with color theory.
Step 3: Balance with the 60-30-10 Rule
Apply the 60-30-10 rule to create a visual hierarchy. Use your lead color for about 60% of the design (backgrounds, large elements), your secondary color for 30% (section headers, mid-sized elements), and your third color for 10% (accents, call-to-action buttons).
This distribution creates balance while maintaining clear visual priority. It prevents the colors from competing for attention and guides the viewer’s eye through your design in a controlled way.
Step 4: Test in Multiple Formats
Test your color scheme in various contexts. Colors can appear differently on screens versus print, across different devices, and under various lighting conditions. What works in a digital mockup might look different in the final application.
Create prototypes showing your colors in their intended use. Get feedback from others and view the designs on multiple devices. This testing helps identify potential issues before finalizing your color scheme.
Step 5: Adjust for Accessibility
Finally, check and adjust contrast ratios to ensure all text remains readable. The WCAG recommends a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text. Use accessibility checkers to verify your design meets these standards.
If certain color combinations fail accessibility tests, adjust the brightness or saturation rather than abandoning the colors completely. Often, small changes can maintain your triadic structure while improving accessibility.
Examples of Iconic Brands Using Triadic Color Schemes
Many successful companies use three-color combinations that sit equally apart on the color wheel. These color choices help brands stand out and connect with customers on a basic level.
Burger King – Bold and Energetic Branding
Burger King’s logo and stores use red, yellow, and blue. The red creates hunger, the yellow catches attention from far away, and the blue builds trust.
This mix helps them compete with other fast food chains while staying memorable to customers.
The yellow crown symbol and red lettering on blue backgrounds create a strong visual impact. The company’s packaging, ads, and store designs use these colors to remind people of its brand even without seeing the logo.
IKEA – Simple and Friendly Design Appeal
IKEA uses blue, yellow, and red in its branding to create a welcoming yet clear visual identity. The Swedish flag colors blue and yellow form the main logo, and red is often used as an accent in stores and catalogs.
This color trio works well for a home goods company.
The blue suggests trust and quality, the yellow creates happiness and welcomes shoppers, and the red helps mark sales and special items that need attention.
Their store layout uses these colors to guide shoppers through different sections.
Tide – Trust-Building Yet Vibrant Aesthetics
Tide cleaning products stand out on store shelves using orange, blue, and yellow. The orange represents energy and cleaning power.
The blue creates feelings of freshness and cleanliness. The yellow adds a brightness that suggests clean results.
Tide’s packaging design has remained consistent for years, making It instantly known to shoppers. This smart color choice has helped Tide become a top cleaning brand that people trust to work well.
Tools for Creating Triadic Color Schemes
Several digital tools can help you create effective triadic color schemes:
- Adobe Color: Allows you to generate triadic color schemes and fine-tune them
- Coolors.co: Offers a color generator with triadic options
- Canva Color Wheel: Provides an easy-to-use interface for finding triadic colors
- Paletton: Gives detailed control over triadic color variations
Final Thoughts
Triadic color schemes offer a perfect balance of visual interest and harmony. When used thoughtfully, they can make your designs stand out while maintaining a cohesive look.
Understanding how to use triadic colors effectively can be a powerful tool for creating memorable visual experiences, whether designing a website, creating a brand identity, or planning a photoshoot.
Remember that the most successful use of triadic colors comes from understanding the balance between contrast and harmony.
Start with the fundamentals, experiment with variations, and soon you’ll be creating eye-catching designs that leave a lasting impression.
Ready to try triadic colors in your next project? Start by identifying the mood you want to create, then choose your dominant color accordingly.
The results might surprise you with their visual impact and balance.